Comments are more than just feedback — they're part of the conversation. Embeddable Comments elevate user insights by seamlessly integrating them within articles, making discussions more interactive and visible.


YEAR
2024
ROLE
Product Designer
COMPANY
OpenWeb
About the project
Online discussions often get lost in long comment threads. What if users could highlight key insights and make them part of the content itself? Enter Embeddable Comments.

What are we doing?
We want to introduce a new capability that will allow partners to highlight specific comments inside a given article by embedding selected comments inside an article, similar to how they embed a tweet.
Why are we doing this?
Today, Ow and its partners are facing a challenge like increasing engagement with the conversation due to its location at the bottom of the page, and in some cases, behind a button, which leads to not maximizing the potential of user engagement, UGC, 1PD and time spent on site.
Challenge
For journalists, important reader insights get buried in comment threads. For publishers, engagement metrics remain low. Embeddable Comments solve both issues by surfacing quality discussions directly within the article.
The Goal
The goal of this feature is to make user-generated content a seamless part of the reading experience. Embeddable Comments increase visibility by allowing discussions to appear naturally within articles, rather than being buried at the bottom. By fostering engagement, this feature encourages readers to interact with content more actively.
UX logic of component
Embed HTML modal

Design Decisions
Optimizing the Embedding Flow
Decision: Creating a structured, step-by-step process for embedding comments.
Improving Customization Options
Decision: Adding checkmarks for displaying Article Title, Root Comment, and Dark Mode.
Seamless Visual Integration
Decision: Ensuring embedded comments maintain a consistent look across different viewing modes.
Minimizing User Friction
Decision: Embedding comments directly from the Share Menu with a single click.
Cross-Platform Compatibility
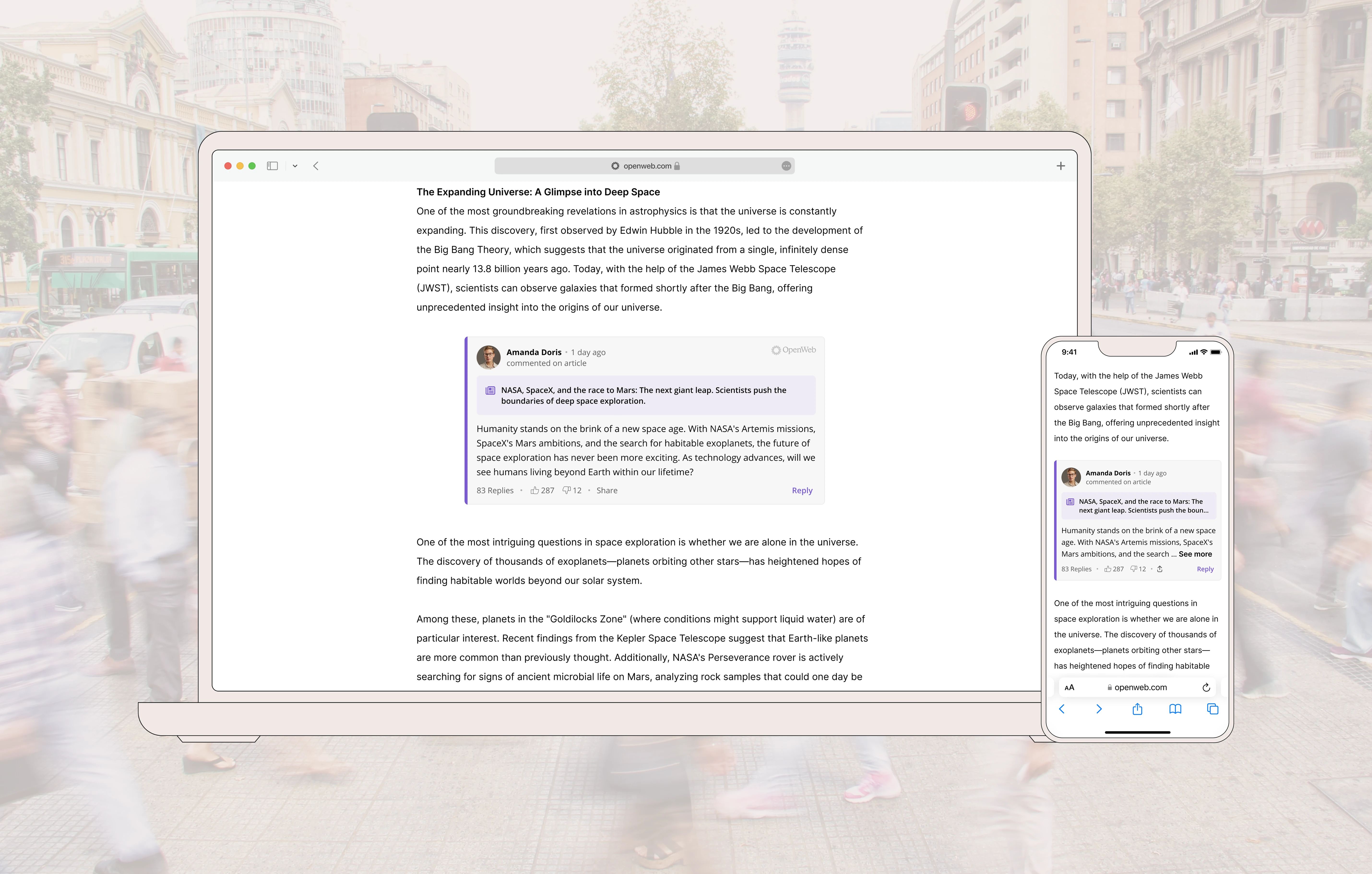
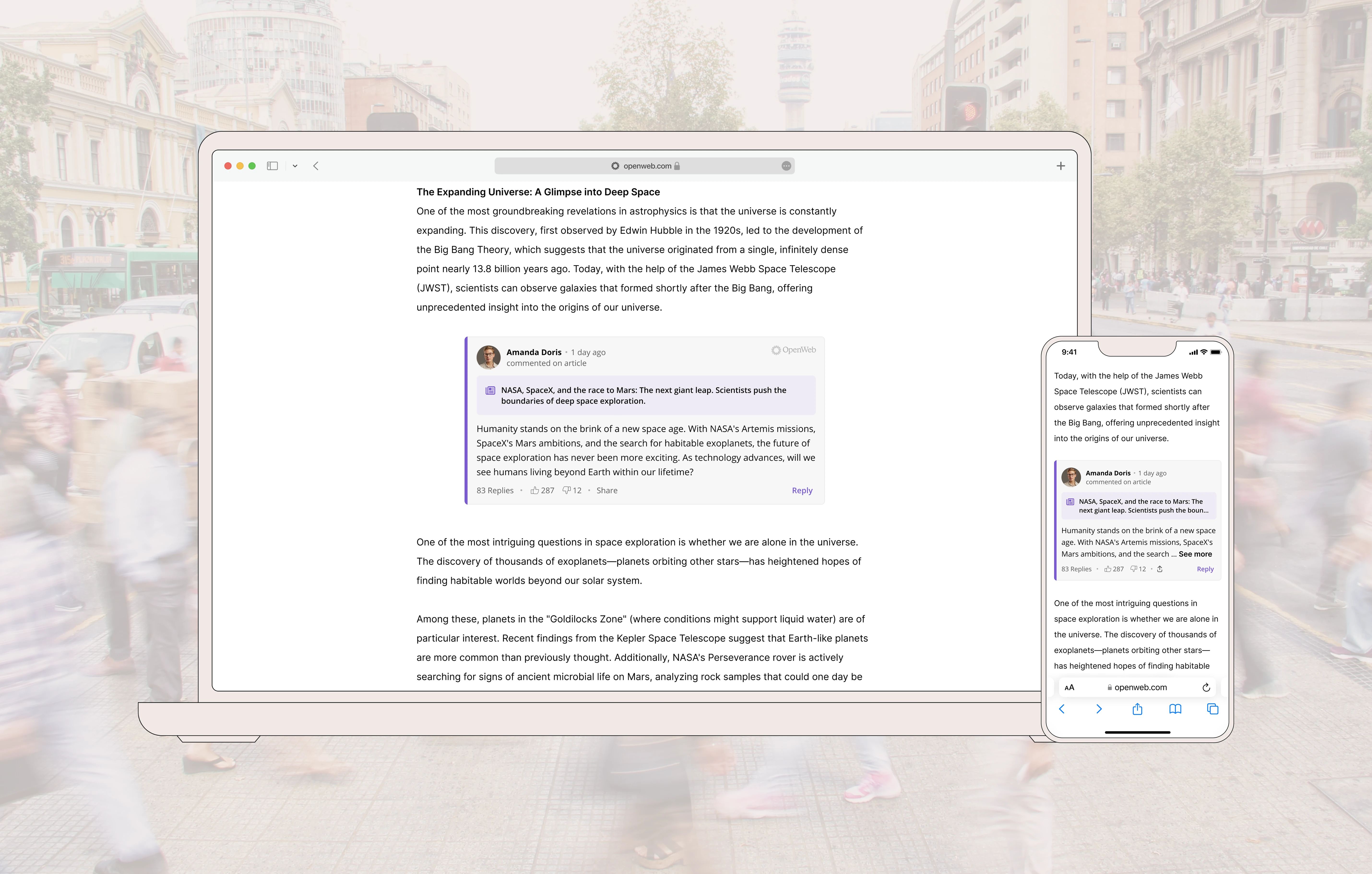
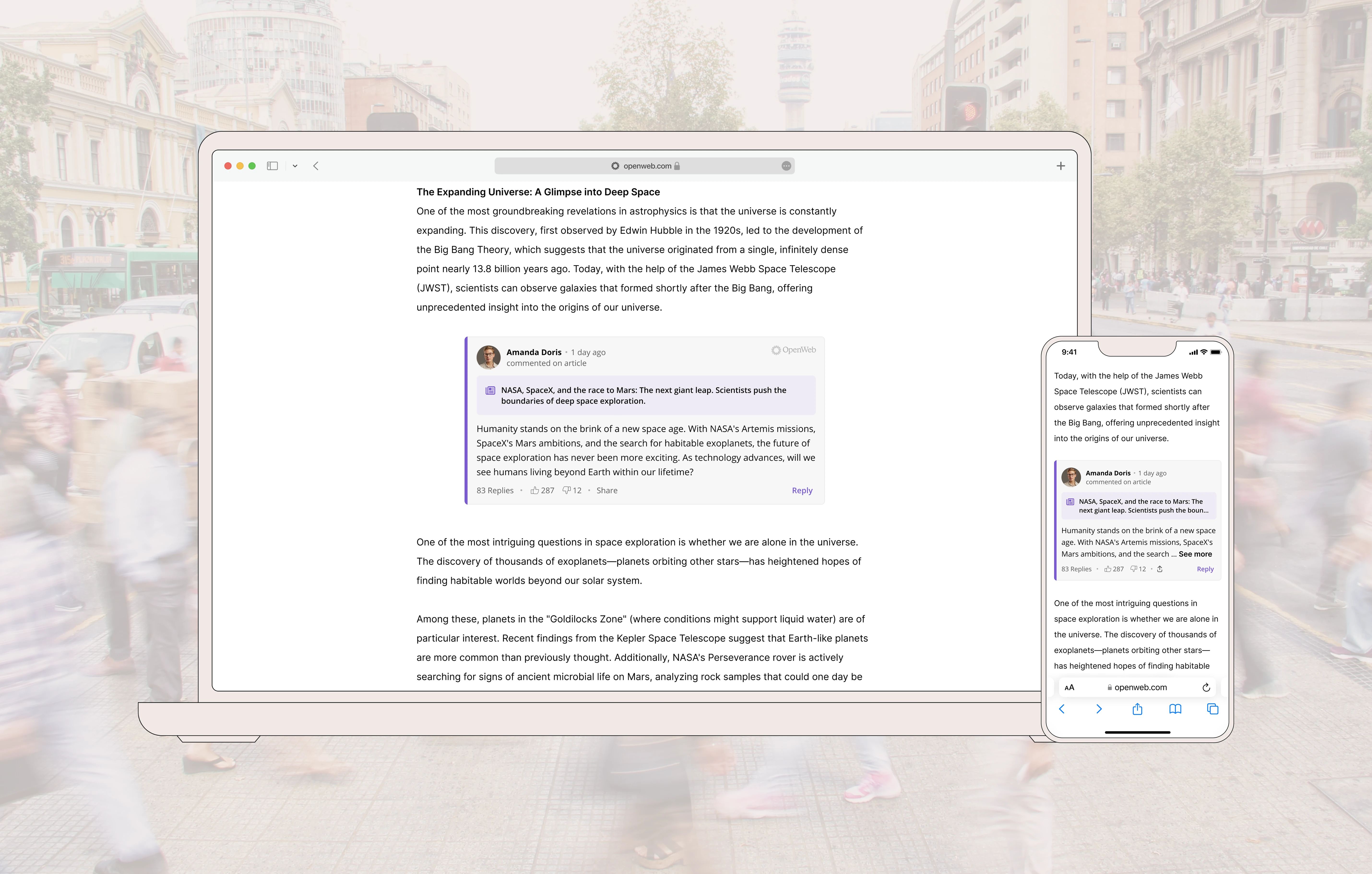
The Embeddable Comments feature is meticulously designed to function seamlessly across both web and mobile platforms. This ensures that users, regardless of their device, experience consistent and intuitive interactions. By maintaining uniform functionality and aesthetics across devices, we cater to a broader audience and enhance overall user engagement.

Conclusion
Implementing Embeddable Comments has led to significant improvements in user engagement metrics:

By bringing comments into the spotlight, Embeddable Comments enhance storytelling, engagement, and user participation —making discussions a key part of the reading experience. Designed for both web and mobile, it ensures a seamless experience across all devices.
You can read more about this feature in the blog.
Conclusion
Implementing Embeddable Comments has led to significant improvements in user engagement metrics:

By bringing comments into the spotlight, Embeddable Comments enhance storytelling, engagement, and user participation —making discussions a key part of the reading experience. Designed for both web and mobile, it ensures a seamless experience across all devices.
You can read more about this feature in the blog.
This will hide itself!
Comments are more than just feedback — they're part of the conversation. Embeddable Comments elevate user insights by seamlessly integrating them within articles, making discussions more interactive and visible.


YEAR
2024
ROLE
Product Designer
COMPANY
OpenWeb
About the project
Online discussions often get lost in long comment threads. What if users could highlight key insights and make them part of the content itself? Enter Embeddable Comments.

What are we doing?
We want to introduce a new capability that will allow partners to highlight specific comments inside a given article by embedding selected comments inside an article, similar to how they embed a tweet.
Why are we doing this?
Today, Ow and its partners are facing a challenge like increasing engagement with the conversation due to its location at the bottom of the page, and in some cases, behind a button, which leads to not maximizing the potential of user engagement, UGC, 1PD and time spent on site.
Challenge
For journalists, important reader insights get buried in comment threads. For publishers, engagement metrics remain low. Embeddable Comments solve both issues by surfacing quality discussions directly within the article.
The Goal
The goal of this feature is to make user-generated content a seamless part of the reading experience. Embeddable Comments increase visibility by allowing discussions to appear naturally within articles, rather than being buried at the bottom. By fostering engagement, this feature encourages readers to interact with content more actively.
UX logic of component
Embed HTML modal

Design Decisions
Optimizing the Embedding Flow
Decision: Creating a structured, step-by-step process for embedding comments.
Improving Customization Options
Decision: Adding checkmarks for displaying Article Title, Root Comment, and Dark Mode.
Seamless Visual Integration
Decision: Ensuring embedded comments maintain a consistent look across different viewing modes.
Minimizing User Friction
Decision: Embedding comments directly from the Share Menu with a single click.
Cross-Platform Compatibility
The Embeddable Comments feature is meticulously designed to function seamlessly across both web and mobile platforms. This ensures that users, regardless of their device, experience consistent and intuitive interactions. By maintaining uniform functionality and aesthetics across devices, we cater to a broader audience and enhance overall user engagement.

Conclusion
Implementing Embeddable Comments has led to significant improvements in user engagement metrics:

By bringing comments into the spotlight, Embeddable Comments enhance storytelling, engagement, and user participation —making discussions a key part of the reading experience. Designed for both web and mobile, it ensures a seamless experience across all devices.
You can read more about this feature in the blog.
Conclusion
Implementing Embeddable Comments has led to significant improvements in user engagement metrics:

By bringing comments into the spotlight, Embeddable Comments enhance storytelling, engagement, and user participation —making discussions a key part of the reading experience. Designed for both web and mobile, it ensures a seamless experience across all devices.
You can read more about this feature in the blog.
This will hide itself!
Comments are more than just feedback — they're part of the conversation. Embeddable Comments elevate user insights by seamlessly integrating them within articles, making discussions more interactive and visible.


YEAR
2024
ROLE
Product Designer
COMPANY
OpenWeb
About the project
Online discussions often get lost in long comment threads. What if users could highlight key insights and make them part of the content itself? Enter Embeddable Comments.

What are we doing?
We want to introduce a new capability that will allow partners to highlight specific comments inside a given article by embedding selected comments inside an article, similar to how they embed a tweet.
Why are we doing this?
Today, Ow and its partners are facing a challenge like increasing engagement with the conversation due to its location at the bottom of the page, and in some cases, behind a button, which leads to not maximizing the potential of user engagement, UGC, 1PD and time spent on site.
Challenge
For journalists, important reader insights get buried in comment threads. For publishers, engagement metrics remain low. Embeddable Comments solve both issues by surfacing quality discussions directly within the article.
The Goal
The goal of this feature is to make user-generated content a seamless part of the reading experience. Embeddable Comments increase visibility by allowing discussions to appear naturally within articles, rather than being buried at the bottom. By fostering engagement, this feature encourages readers to interact with content more actively.
UX logic of component
Embed HTML modal

Design Decisions
Optimizing the Embedding Flow
Decision: Creating a structured, step-by-step process for embedding comments.
Improving Customization Options
Decision: Adding checkmarks for displaying Article Title, Root Comment, and Dark Mode.
Seamless Visual Integration
Decision: Ensuring embedded comments maintain a consistent look across different viewing modes.
Minimizing User Friction
Decision: Embedding comments directly from the Share Menu with a single click.
Cross-Platform Compatibility
The Embeddable Comments feature is meticulously designed to function seamlessly across both web and mobile platforms. This ensures that users, regardless of their device, experience consistent and intuitive interactions. By maintaining uniform functionality and aesthetics across devices, we cater to a broader audience and enhance overall user engagement.

Conclusion
Implementing Embeddable Comments has led to significant improvements in user engagement metrics:

By bringing comments into the spotlight, Embeddable Comments enhance storytelling, engagement, and user participation —making discussions a key part of the reading experience. Designed for both web and mobile, it ensures a seamless experience across all devices.
You can read more about this feature in the blog.
Conclusion
Implementing Embeddable Comments has led to significant improvements in user engagement metrics:

By bringing comments into the spotlight, Embeddable Comments enhance storytelling, engagement, and user participation —making discussions a key part of the reading experience. Designed for both web and mobile, it ensures a seamless experience across all devices.
You can read more about this feature in the blog.
This will hide itself!